티스토리 음악/노래 위젯 설치하기!
안녕하세요! 콜라씌 입니다! 네이버에 티스토리 음악 위젯을 찾아보니
아무도 이 위젯을 사용하지 않으시길래... 그래서 제가 올려 봅니다!

진짜 다른 위젯은 복잡한 절차가 필요해서... 불편한데!
제가 알려드리는 위젯은 그냥 자신이 하고 싶은 색상 선택하시고 노래 url 만 넣으시면
되는 간단한 위젯 설치방법입니다! 하핫!

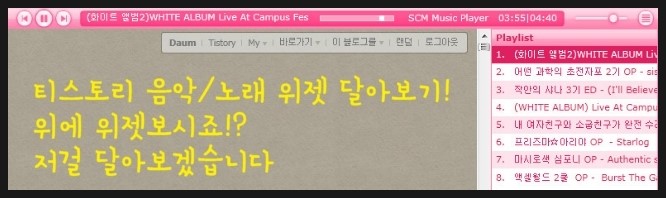
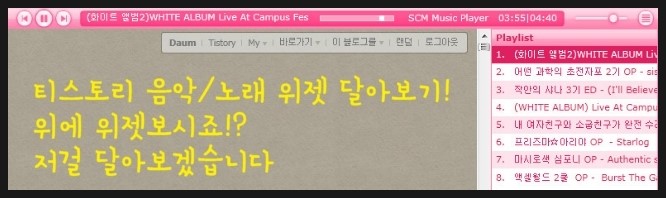
위에 이미지처럼 위젯을 달아 보록 하겠습니다! 이 위젯은 티스토리 전용입니다.
네이버에선 위젯 태그를 사용 못하게 막아둬서 사용할 수 없습니다.
http://scmplayer.net/
↑↑↑↑위에 사이트에 접속해 주세요! ↑↑↑↑

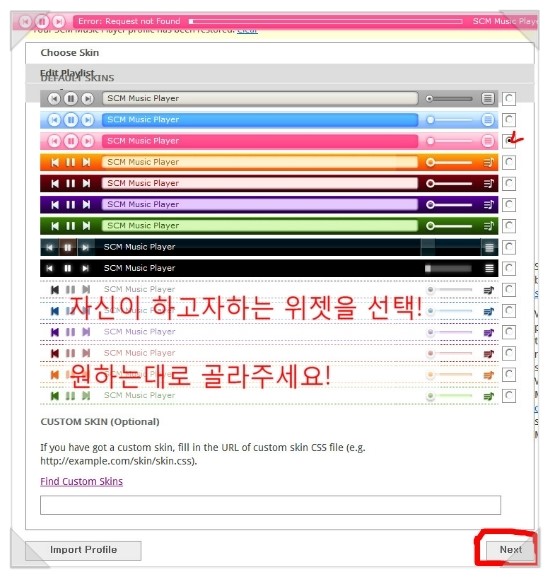
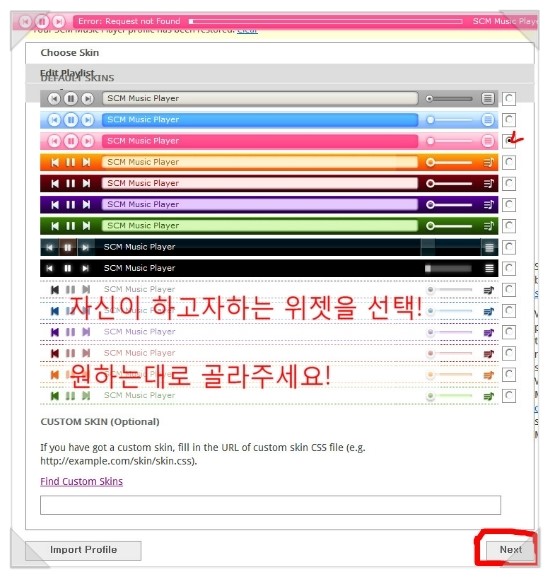
자 접속하시면 첫 번째에 바로 이미지가 보이실 겁니다! 자신이 하고 싶은 색상을 선택해 주시고
밑에 보시면 Next라고 있습니다! 그걸 눌러주시면 됩니다!

다른 위젯을 사용할 때는 회원가입 등 불편한 절차가 있습니다....
이 위젯은 그런 거 전혀 없고 바로 즉석 해서 만들 수가 있습니다! 정말 편리하죠!

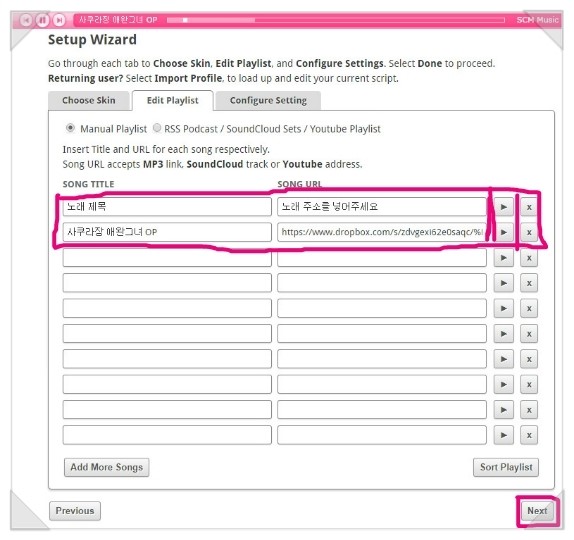
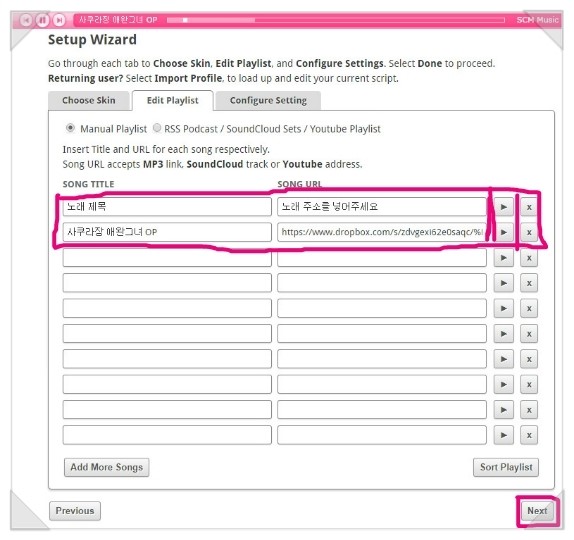
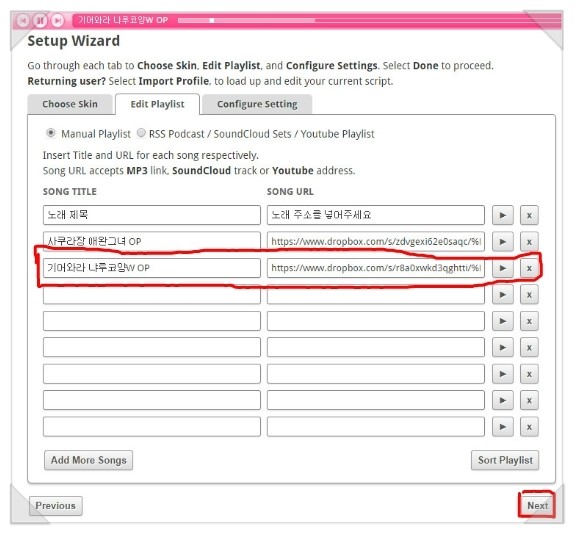
Next 누르시면 위에 이미지처럼 나옵니다! 그럼 여기서 제가 이미지에도 써 놨습니다!
SONG TITLE (노래 제목) SONG URL (노래 주소) 이렇게 보시면 됩니다!
자 여기서 중요한 건 노래 주소를 어디서 구해오느냐! 이걸 고민하시는 분들이 많으십니다!

노래 파일은 직접 구하셔야 됩니다! 노래 파일은 드롭박스에 업로드해주세요!
업로드하신 뒤 링크 공유를 누르셔서 그 주소를 인터넷 창에 입력합니다!

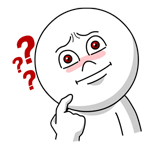
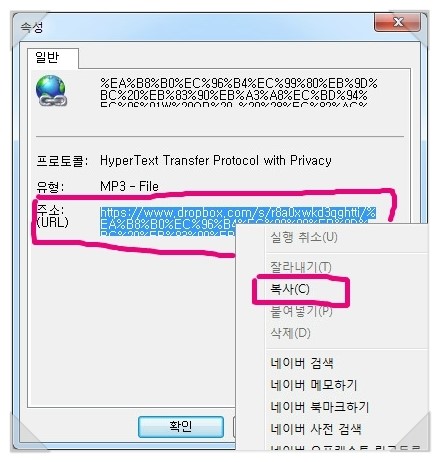
위에 이미지처럼 링크를 만들어서 다운로드 부분을 오른쪽 마우스를 누르셔서
속성 버튼이 보이실 겁니다! 속성을 들어가 주신 뒤

속성에 들어가시면 주소:(URL)이라는 부분이 있습니다! 그 부분을 전부 복사해 주셔야 됩니다!
지금 파란색으로 선택이 되어 있는 상태입니다! 오른쪽 마우스 눌러서 복사하셔도 되고
컨트롤 + C 하셔서 복사하셔도 됩니다!
그럼 다시 위젯 노래 설정하는 창으로 돌아가 주세요!

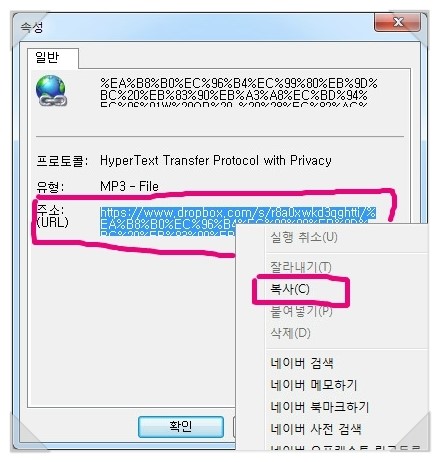
자 그럼 위에 이미지처럼 URL 넣어주시고 노래 제목 입력해주시면 됩니다! 원하시는 만큼
노래 입력해 주셔도 상관없습니다! 그럼 저는 우선 3곡 만하고 해보도록 할게요!
맨 밑에 Next를 눌러줍니다!

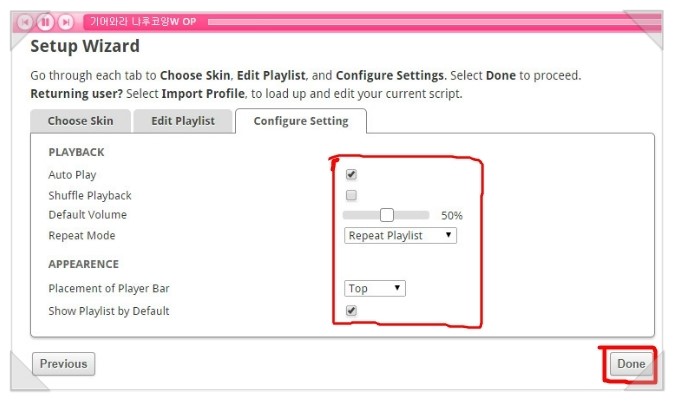
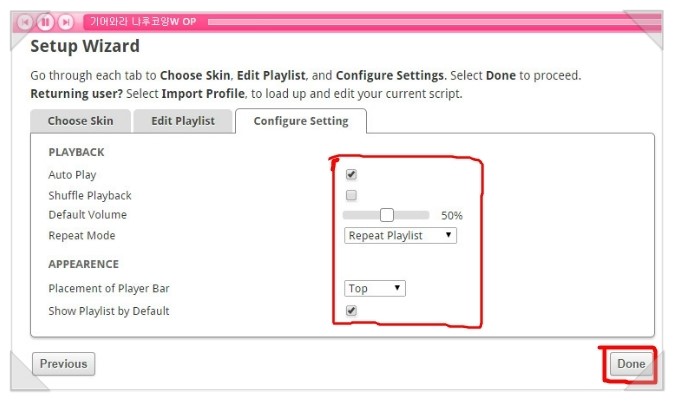
자 이제 마지막 단계입니다! 마지막은 위젯의 설정입니다!
|
Auto Play (자동 플레이) |
Shuffle Playback (셔플 재생) |
|
Default Volume (노래 볼륨) |
Repeat Mode (반복 모드)
play playlist once (플레이 목록을 한번 재생)
Repeat Playlist (플레이 리스트 반복 재생)
Repeat Item (항목을 반복) |
|
Placement of Player Bar (플레이 바 배치)
Top (맨 위) Bottom (맨 아래) |
Show Playlist by Default(기본 재생목록 보기) |
저기 위에 이미지는 제가 설정한 겁니다! 대부분 저렇게 하시면 돼요!
그럼 마지막 단계로 넘어가도록 하죠!

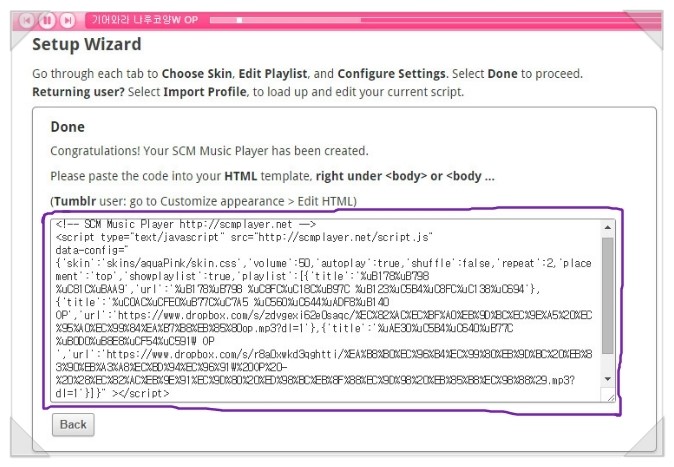
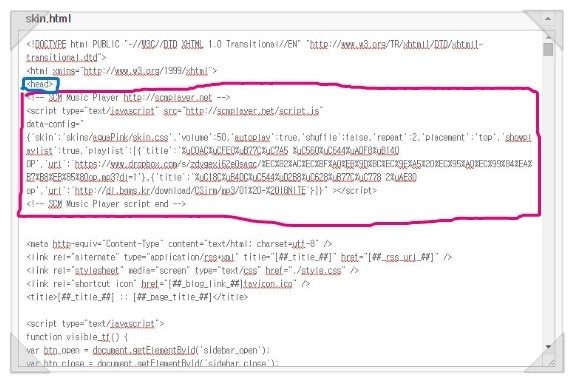
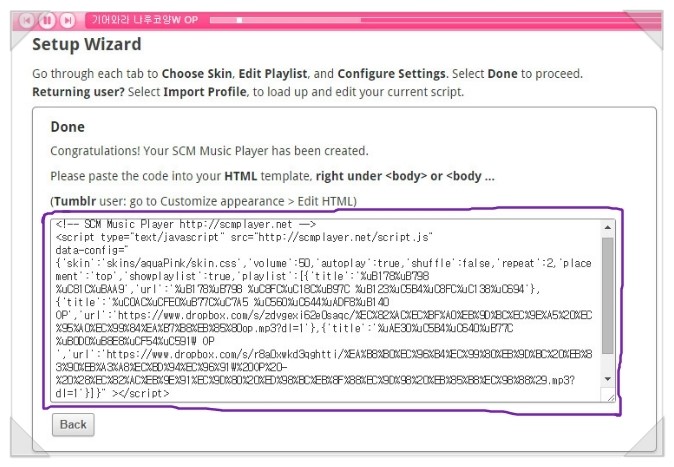
자 그럼 위에 이미지처럼 태그가 생성됩니다! 그럼 제가 보라색으로 색칠한 부분 잇죠?
그 안에 마우스를 클릭하시면 전체 선택이 됩니다! 컨트롤 + C를 이용해서 복사해주세요!

여기서부터 매우 중요하니 잘 따라오셔야 됩니다!
복사한 태그를 티스토리 블로그에 넣는 작업을 해야 됩니다! 진짜 초보이신 분들은
정말로 힘드실 수도 있어요... 잘 보시고 따라와 주세요!

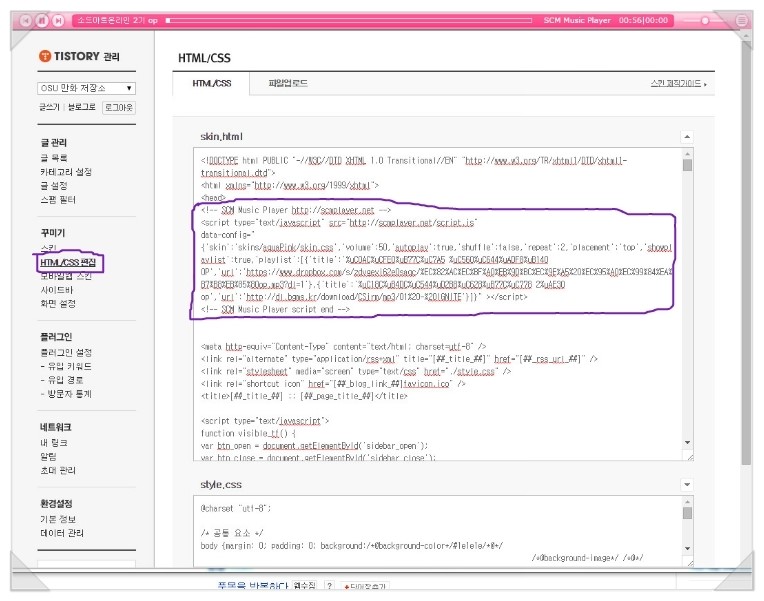
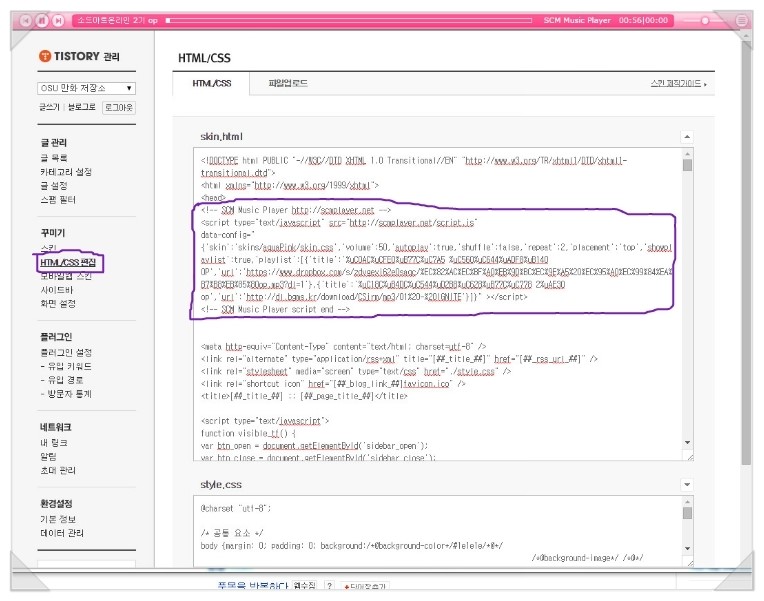
자 그럼 이제 마지막 단계입니다! 관리로 들어오셔서 왼쪽 메뉴를 보시면 HTML/CSS 편집
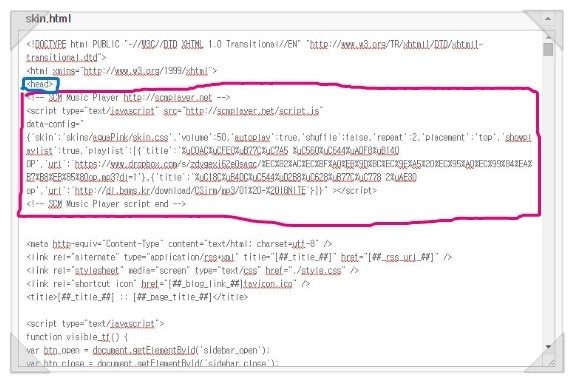
이라고 있습니다! 클릭하시면 위에 이미지처럼 나옵니다!
그럼 여기서 중요한 건 아까 복사한 태그를 어디다가 입력하냐!? 가 관건입니다!

위에 이미지를 보시면 제가 보라색으로 선택한 부분 있죠! 저렇게 넣으셔야 됩니다!
방법을 알려드릴게요! 자세히 보시면

제가 파란색으로 칠해놓은 부분 보이시나요?! <head>이 부분 바로 밑에 적으시면 됩니다.
간단하죠...? <head>이 부분을 엔터 누르셔서 공간을 확보하신 뒤 입력하시면 됩니다!
그럼 밑에 저장을 눌러주시면 완성입니다!